広告マンガをスマートフォン用に最適化する方法

「ウェブサイトにマンガを載せて、サービスを紹介したり資料ダウンロードにつなげたい。」 こうしたお問い合わせはマンガビズにも多く寄せられており、ウェブサイトとマンガの相性の良さが伺えます。
そんなウェブ掲載用のマンガですが、制作には少し注意が必要です。というのも、昨今のデバイス事情を考えると、半数以上がスマートフォンからの閲覧になるためです。
スマホでマンガを読むことは、マンガアプリの普及につれて一般化しています。
しかし、ウェブサイトに掲載したマンガと、アプリでのマンガとでは、読みやすさの面で違いがあります。
今回は実際のマンガを元に、スマートフォンに掲載する際の注意点をご紹介したいと思います。
マンガアプリとウェブサイトでの見え方の違い
スマートフォンでマンガを読むとき、多くはウェブサイトに掲載されているものか、マンガアプリでの閲覧になります。同じスマホで見るマンガなので、見え方も同じだと思いがちですが、実は細かい違いが存在します。
下図はウェブサイトへのマンガ掲載とアプリでのマンガ掲載を簡単にまとめたものです。

表示幅
ウェブサイトの場合、ブログ記事やページの中にマンガが埋め込まれるケースが多くなります。その場合、多くはマンガの横に余白が配置され、他のコンテンツと同じ表示幅になります。この余白はサイトによって異なりますが、おおよそ10~20pxが左右にそれぞれ割り振られる形になります。
仮に10pxが左右に割り振られる場合、計20pxの余白になります。スマホの横幅は375pxが基準になりますので、20%は約5%にあたります。
マンガアプリでは横幅100%で表示されるのに対して、ウェブサイトでは90%~95%での表示サイズになる、ということです。
フォントサイズ
マンガアプリのなかには、comicoなど、マンガを作る段階からスマホ用のコマ割りを採用しているケースもありますが、多くは出版サイズの(A4,A5,B5など)マンガがそのまま掲載されています。紙に比べて表示は小さくなるのですが、それでも自然に読み進めることができる人が多いのではないでしょうか。
その理由は、 画面上にマンガの他の文字コンテンツが表示されていないからです。
一方、ウェブサイトではページタイトル、見出し、紹介文など、様々な文字コンテンツがあるなかでの一画像としてマンガが掲載されます。そのため、ウェブサイトに掲載されている文字より、マンガの文字が小さい場合は、「見にくい」「文字が小さい」と感じてしまいます。
スクロール方向
マンガアプリでマンガを見る際は、基本的に左から右へスライドをすることで次のページに進みます。これは紙をめくるのと同じ感覚です。一方、ウェブサイトにマンガを掲載する際は、上から下に画像を並べる形になります。
読む方向が変わるだけなので特に問題ないのでは?と思うかもしれませんが、一つ注意すべき点があります。それは視線の動きです。
人間の視線の動きは、縦読み文字の場合と横読み文字の場合で異なります。小説やマンガのような縦読みの場合は右から左へ、ウェブサイトのような横読みの場合は左から右へ読み進めるのが一般的です。
ウェブサイトに掲載するときは、コンテンツ部分は左から右へ進むのに、マンガは右から左へと進むという、二種類の異なるコンテンツが混在してしまうことになります。これによって、マンガをみたときに読みはじめのコマを誤るなど、読者へストレスを与えることに繋がります。
ウェブサイトへマンガを配置する際は、コマ割りを変える
読者にストレスを与えることなくマンガを読んでもらうためには、印刷用に制作したA4サイズなどのマンガをそのままスマホに掲載するのではなく、一工夫が必要です。
それが、スマホ用のコマ割りになります。

スマホ用のコマ割りは、先駆者でもあるマンガアプリ「comico」の名前を冠して「comicoスタイル」とも呼ばれます。縦に読み進めることを前提として、スマートフォンの横幅にあわせたコマ割りを行う方法です。
スマホ用コマ割りを採用するメリット
スマホ用のコマ割りの利点は、なにより読みやすいことにあります。
はじめからスマートフォン用のサイズにあわせて制作するため、フォントサイズも小さくならないですし、コマの配置も視線誘導を意識したものに編集が可能です。つまり、前述したウェブサイトに掲載する際のデメリットが全て解消できると言って差し支えありません。
スマホ用コマ割りを採用するデメリット
大きなメリットがあるスマホ用コマ割りのマンガですが、はじめからスマホ用にコマ割りをしてしまうと、パソコンで表示したり、印刷する用途には向きません。
パソコン用のマンガと、スマホ用のマンガ、それぞれ制作するのには費用も時間もかかります…。これが、広告マンガでスマホ最適化が進んでいない理由ではないでしょうか。
制作したマンガをスマホ用に変換するためのTIPS
スマホ用に最適なしたマンガを作りたいけど、パソコン・印刷用とスマホ用で2つマンガを制作できるほど予算に余裕がない…
LPへのマンガ掲載など、パソコンでもスマホでもしっかり読んでもらいたいときなどは、上記のようなお悩みにぶつかることも少なくないと思います。
そんなときには、制作会社側で「パソコン用に制作したマンガをスマホ用に変換する」ということが可能なケースがあります。
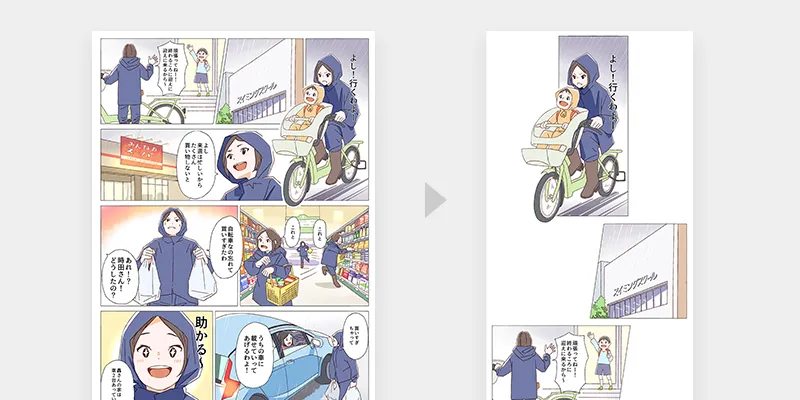
これは、制作したマンガのコマを一つ一つ分解していき、縦に並び替えるという方法です。

こうしてコマを切り出すことで、コマそれぞれが独立した画像として利用可能になります。つまり、ウェブサイトへ配置する際もコマを一つずつ配置することができるようになります。
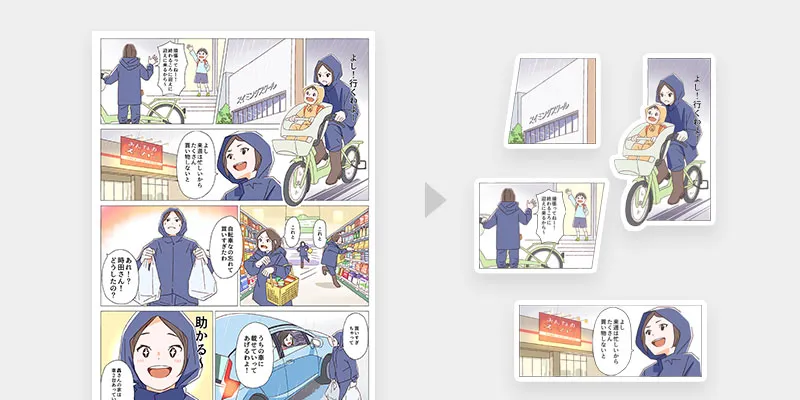
ただ、注意しないといけないのはフォントサイズです。
一つ一つのコマや、コマのまとまりを縦並びにし、横幅を揃えた場合、コマごとの縮尺が変更されてしまいます。その結果、フォントサイズがバラバラになってしまい、極端に文字が小さいコマや極端に大きいコマが出てきてしまいます。
これは読み手に違和感を与えることになってしまい、推奨できません。

こうした視線誘導についても十分に注意する必要があります。
スマホ用マンガの最適化ポイント
単純に制作したマンガのコマを分解して並べるだけでは不十分ということはおわかり頂けたと思います。スマホ向けマンガの最適化ポイントは下記の2つに集約されます。
・フォントサイズ
・コマの配置
フォントサイズ
フォントサイズは、どのコマでも縮尺が変わらないようにしましょう。また、ウェブサイトの他の文字サイズに合わせることが重要です。例えば本文の文字サイズが14pxになっているサイトでは、マンガでも基本フォントサイズが少なくとも12pxを下回らないように意識が必要です。
コマの配置
読みはじめのコマがどこなのかを明示できるコマ割りが必要です。例えばコマの配置を意図的に左右にずらすなどし、次に読むべきコマをわかりやすくする工夫が必要です。
こうした最適化ポイントを適用すると、下記のようなコマ割りのマンガになると思います。

いかがでしょうか?スマホでもストレスなく読み進めることができたのではないでしょうか。
(ちなみに…理想を言うと、1コマ目は左右反転すると、なお良いかもしれません。自転車が向かっているのは左側ですが、コマが右側に来ているためです。)
ウェブ広告で成果を出すならスマホ版マンガにもこだわろう
広告マンガをスマホで閲覧する際の注意点と、スマホ版マンガの制作方法についてご紹介してきました。
弊社の制作事例では、上記のTIPSに従ってマンガを制作したところ、マンガ下に配置した誘導ボタンのクリック率が10%から25%へと大幅アップした例もあります。
スマートフォンからの広告クリック、閲覧が増えていることを考えると、ただマンガを作るだけではなく、それぞれのデバイスに最適化したマンガが必要という時代も近づいてくるのではないでしょうか。
マンガビズではこうしたマーケティングの知見を生かしてマンガ制作を行っております。
すでにお持ちのマンガをスマホ化するお手伝いも可能ですので、お気軽にご相談ください。
お急ぎの場合はお電話をご利用ください。
03-6276-4460
受付/平日 10:00 - 18:00